Nasze newsy
Śledź nasze aktualności.

Strony www na Wordpress można uruchomić bardzo szybko. Niektórzy klienci radzą sobie z uruchomieniem strony samodzielnie. Dodanie i edycja treści strony Wordpress też nie jest problemem. Trzeba pamiętać, że wordpress to nie tylko szybka instalacja i uruchomienie serwisu. Z uwagi na dużą popularność tego systemu trzeba dbać o jego zabezpieczenie ale nie o tym będzie dzisiejszy artykuł. Czasami trzeba przeprowadzić modernizację strony www. Może się okazać, że moderniacja wykracza poza możliwości klienta i wtedy zlecenie jest przekazywane do naszej firmy.
W trakcie realizacji zlecenia może się okazać, że do wykonania poprawek szablonu jest potrzebny dostęp do serwera FTP. Klient albo nie chce go przekazać albo nie pamięta hasła. O ile Wordpress posiada mechanizm edycji istniejących plików szablonu to dodawanie nowych plików jest już niedostępne. Ograniczenie to można obejść w sposób przedstawiony poniżej. Przedstawniony przykład pokaże jak dodać plik oraz katalog w katalogu /assets
Plik będzie w katalogu /assets/moje/plik.js
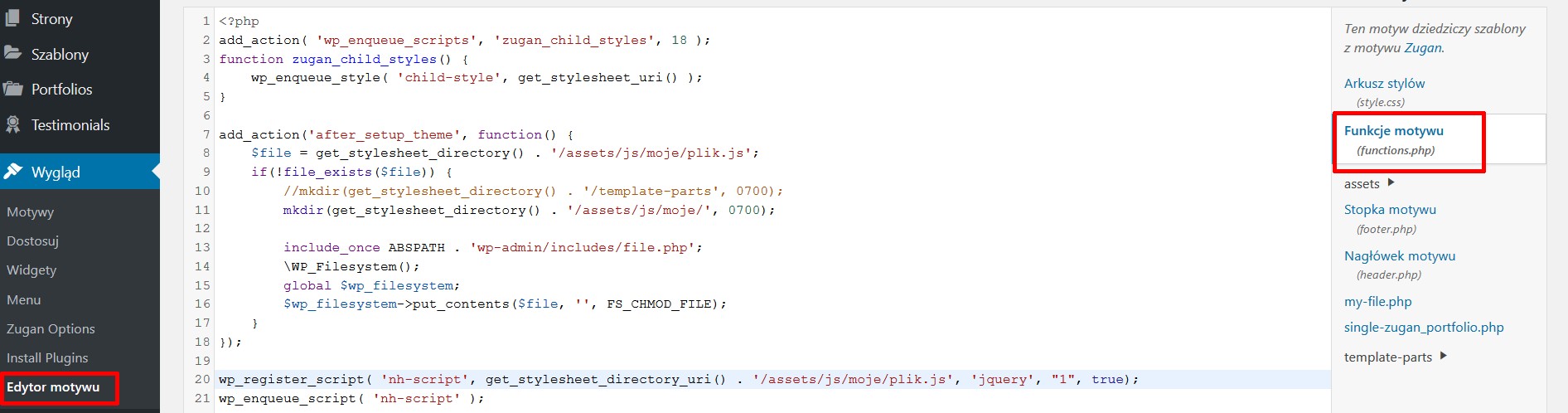
Z poziomu menu wybieramy wygląd -> edytor motywu. Następnie edytujemy plik functions.php. Zazwyczaj ten plik zawiera już instrukcje. W dowolnym miejscu dodajemy kod
add_action('after_setup_theme', function() { $file = get_stylesheet_directory() . '/assets/js/moje/plik.js'; if(!file_exists($file)) { mkdir(get_stylesheet_directory() . '/assets/js/moje/', 0700); include_once ABSPATH . 'wp-admin/includes/file.php'; \WP_Filesystem(); global $wp_filesystem; $wp_filesystem->put_contents($file, '', FS_CHMOD_FILE); }});wp_register_script( 'js-script', get_stylesheet_directory_uri() . '/assets/js/moje/plik.js', 'jquery', "1", true);wp_enqueue_script( 'js-script' );
Po dodaniu kodu trzeba zapisać skrypt i uruchomić stronę aby wywołać dodany kod. Po odświerzeniu strony po prawej stronie w liście plików w katalogu assets/moje/ powinien pojawić się plik plik.js, który można już edytować.

Śledź nasze aktualności.

Na naszym serwerze istnieje możliwość włączenia weryfikacji dwuetapowej podczas logowania do poczty.

October CMS 3.7 wprowadza szereg nowości, które usprawniają pracę z treściami oraz integrację danych. Wśród kluczowych funkcji znajduje się „Record Finder Content Field”, pozwalający na łatwiejsze łączenie modeli Tailor z modelami Laravel, co ułatwia zarządzanie złożonymi relacjami danych. Zaktualizowano również edytor kodu oraz zwiększono poziom bezpieczeństwa, co sprawia, że system jest bardziej elastyczny i odporny na zagrożenia.
