Nasze newsy
Śledź nasze aktualności.

Podczas tworzenia strony www webmaster ma do dyspozycji biblioteki ikonek których może użyć aby uatrakcyjnić odbiór strony internetowej przez użytkownika. Aby mieć dostęp do bazy ikonek można przykładowo dołączyć definicję do nagłówka strony w postaci.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.0/css/all.min.css" />
Takie rozwiązanie o ile jest łatwe w implementacji to z punktu widzenia optymalizacji witryny nie jest najlepszym rozwiązaniem. Google pageSpeed w swoim raporcie wydajności zwraca uwagę, że czcionki dołączane przez kod generujący ikonki blokują renderowanie strony.

Jak więc rozwiązać problem blokowania treści przez czcionki dołączane przez fontawsome? Z pomocą może przyjść format SVG. SVG jest to format renderowania grafik dwuwymiarowych stworzony na potrzeby stron www. Format ten pochodzi z rodziny plików XML. Na jednej stronie www może być od kilku do kilkunastu ikonek. Ładowanie całej biblioteki czcionek jest więc rozwiązaniem mało wydajnym.
Kod html ikonki facebook
<i class="fab fa-facebook-square"></i>
Kod svg ikonki facebook:
<svg aria-hidden="true" focusable="false" data-prefix="fab" data-icon="facebook-square" class="svg-inline--fa fa-facebook-square fa-w-14" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M400 32H48A48 48 0 0 0 0 80v352a48 48 0 0 0 48 48h137.25V327.69h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.27c-30.81 0-40.42 19.12-40.42 38.73V256h68.78l-11 71.69h-57.78V480H400a48 48 0 0 0 48-48V80a48 48 0 0 0-48-48z"></path></svg>
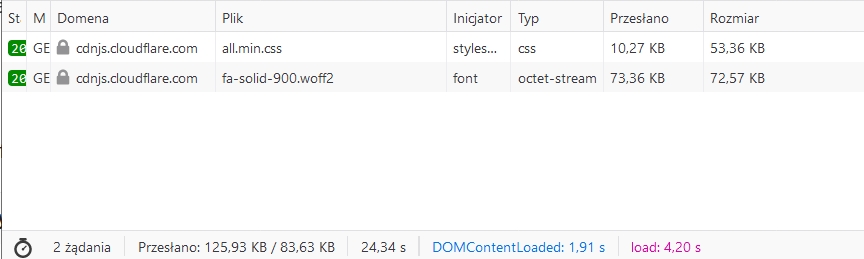
Jak widać kod w postaci svg jest mało czytelny jednak zastosowanie takiego rozwiązania daje wiele korzyści. Pierwszą z nich jest ograniczenie wielkości strony. Jak pokazuje poniższy screen. Definicje styli oraz załadowane czcionki zajmują 126kb. Kod jednej ikonki od 1-2kb. W przypadku użycia na jednej stronie 10 ikonek strona może się zwiększyć objętościowo o około 10-20kb.

Kolejną korzyścią jest wyeliminowanie czcionki blokującej renderowanie strony www. W przypadku optymalizacji jednej ze stron wynik punktowy google insight skoczył o 10 punktów.
Podsumowując. Poprzez zamianę ikonek z wersji html na svg zyskujemy:
Śledź nasze aktualności.

Na naszym serwerze istnieje możliwość włączenia weryfikacji dwuetapowej podczas logowania do poczty.

October CMS 3.7 wprowadza szereg nowości, które usprawniają pracę z treściami oraz integrację danych. Wśród kluczowych funkcji znajduje się „Record Finder Content Field”, pozwalający na łatwiejsze łączenie modeli Tailor z modelami Laravel, co ułatwia zarządzanie złożonymi relacjami danych. Zaktualizowano również edytor kodu oraz zwiększono poziom bezpieczeństwa, co sprawia, że system jest bardziej elastyczny i odporny na zagrożenia.
