Nasze newsy
Śledź nasze aktualności.

Prestashop w wersji 1.7 posiada proces zakupowy, który można wykonać na jednej stronie. Zdecydowana większość właścicieli sklepów internetowych w starszych wersjach sklepu Prestashop wybierała tą opcję realizacji zamówienia. Niestety proces zakupowy jest, przynajmniej dla polskich klientów za bardzo utrudnionych. Chodzi o sprzedawców, którzy prawie w ogóle nie wystawiają faktur VAT swoim klientom. Podczas realizacji zamówienia musimy wybrać opcję "użyj tego adresu także do faktury" lub podać inny adres do faktury. W ustawieniach sklepu nie ma możliwości wyłączenia tej opcji tak aby klient po podaniu adresu został przeniesiony od razu do wyboru dostawcy.
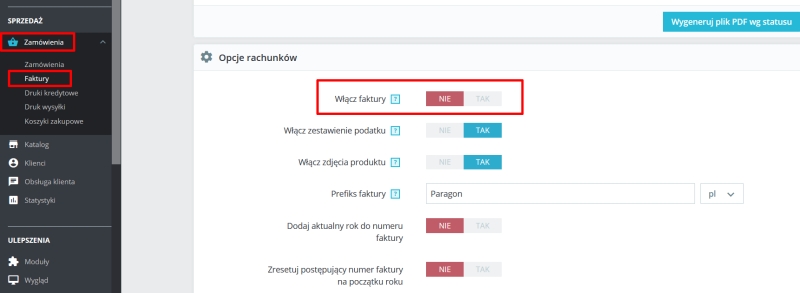
Co prawda w ustawieniach sklepu w menu Zamówienia -> faktury jest opcja "wyłącz faktury" ale to ustawienie nie wpływa na zmianę procesu zakupowego. Chociaż wydaje się, że powinno.

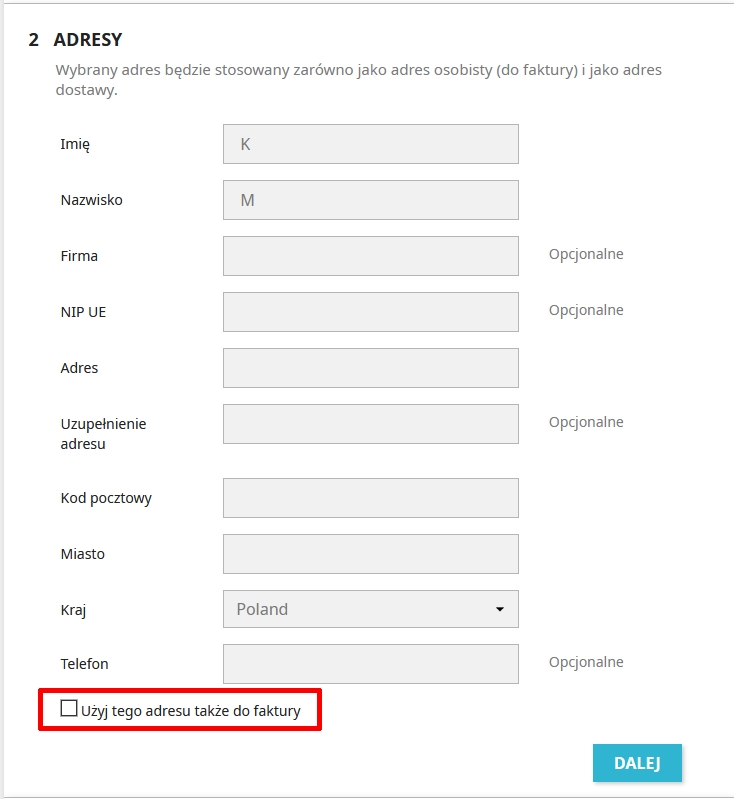
Poniższy screen pokazuje jak wygląda etap dodawania adresu. Na samym dole jest opcja "użyj tego adresu także do faktury" Opcja ta jest domyślnie wyłączona. Więc jeżeli ktoś jej nie zauważy i kliknie "Dalej" zostanie przeniesiony do sekcji w której musi podać dane do faktury. Trzeba kliknąć "Anuluj" aby przejść do dostawy. Ta procedura jest zupełnie nieintuicyjna i może spowodować porzucenie koszyka.

Niestety w internecie nie ma gotowych rozwiązań pozwalających na poprawienie procedury zakupowej. Można to zrobić tylko modyfikując pliki szablonu sklepu internetowego. Plik odpowiadający za dodawanie adresu znajduje się:
/themes/nazwaszablonu/templates/checkout/_partials/address-form.tpl
Plik ten trzeba poprawić tak aby zamiast czekboxa w miejscu "użyj tego adresu także do faktury" znajdowało się pole hidden, które będzie domyślnie miało wartość 1. W linii 23 dodajemy więc kod:
<input name = "use_same_address" id="use_same_address" type = "hidden" value = "1">
Z kolei blok poniżej musi zostać wykomentowany:
<div class="form-group row">
<div class="col-md-9 col-md-offset-3">
<input name = "use_same_address" id="use_same_address" type = "checkbox" value = "1" {if $use_same_address} checked {/if}>
<label for="use_same_address">{l s='Use this address for invoice too' d='Shop.Theme.Checkout'}</label>
</div>
</div>
Zmiana ta spowoduje, że każdy kolejny klient robiący zakupy jako gość będzie miał uproszczony proces zakupowy. Szansa, że pogubi się podczas składania zamówienia będzie dużo mniejsza a koszyk nie zostanie porzucony.
Śledź nasze aktualności.

Na naszym serwerze istnieje możliwość włączenia weryfikacji dwuetapowej podczas logowania do poczty.

October CMS 3.7 wprowadza szereg nowości, które usprawniają pracę z treściami oraz integrację danych. Wśród kluczowych funkcji znajduje się „Record Finder Content Field”, pozwalający na łatwiejsze łączenie modeli Tailor z modelami Laravel, co ułatwia zarządzanie złożonymi relacjami danych. Zaktualizowano również edytor kodu oraz zwiększono poziom bezpieczeństwa, co sprawia, że system jest bardziej elastyczny i odporny na zagrożenia.
